回调函数
本文共 2290 字,大约阅读时间需要 7 分钟。
今天说一下我对回调函数的认识和理解.
其实我们收到短信,手机铃声响起就是一个回调函数var ring= function () { //手机铃声响起或手机震动 }; addEvent('收到短信', 手机, ring); 我们读小学时,午休会让班长(监听器)巡逻,看哪个小伙伴(事件目标)睡觉不老实(比如说话打闹,这是事件),一旦发现就通知班主任(事件处理程序).
这里涉及到4个概念: (1)监听器:负责不断地检查各个元素,看是否有事件发生,我们可以先简单地理解为轮询; (2)事件:比如小伙伴挠别人脚丫,这个按钮被点击了. (3)事件目标:事件发生在谁身上,这个按钮被点击了,那么这个按钮就是target (4)事件处理程序:当事情发生时该怎么办呢?交给谁处理呢?比如班长发现小明捣乱不让同桌睡觉,就会通知班主任(事件处理程序)处理. 回调函数就相当于事件处理程序.上述代码中的ring就是回调函数,也是事件处理程序.上例中,sayHello就是回调函数
XMLHttpRequest的onreadystatechange也是回调函数java中有没有回调函数呢?没有!js中可以把函数当做变量来传递,但是java中不能,java中是通过接口来实现监听器模式的.
delButton_1 = new JButton("删除注释"); delButton_1.addActionListener(new ActionListener() { @Override public void actionPerformed(ActionEvent e) { String domain=domainTextField1.getText();//Constant2.HOSTS_PATH opHosts(domain, false); } }); 如上java 代码,给按钮的点击事件增加了一个事件处理程序,我们传过去的是一个接口,当事件(用户单击)发生时就会执行actionPerformed 方法,而不是执行其他方法.也就是说actionPerformed 相当于一个事件处理程序,具体怎么反应,我们可以实现这个接口,来做具体的响应.
参考:—2016年1月11日更新—
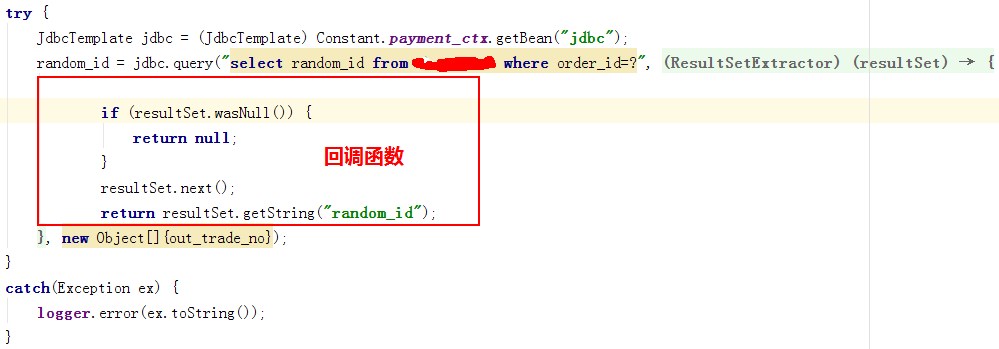
我们在使用回调函数之前,必须先搞清楚在什么场景下需要使用回调函数 异步 也就是说,我们根本不知道回调函数什么时候会执行? 对”异步“的绝佳解释: 举例说明: (1)查询数据库 什么时候能查询完成,是不可控制的
(2)ajax 回调:
var ajaxUploadAPK = function (self) { var $thisForm = getForm(self); var $uploadFile = $thisForm.find('input[type=file]'); if (!com.whuang.hsj.isHasValue($uploadFile.val())) { alert("请选择要上传的文件."); return false; } var param = {}; param.isValidateExt=false; //param.formatTypeInvalid = "您上传的格式不正确,仅支持jpg、jpeg、png、gif、bmp,请重新选择!"; param.url = server_url + '/upload/upload?uploadFolder=upload/download/apk&needMD5=need'; param.success = function (data, status) { if (data && data.fullUrl) { $("input[name=path]").val(data.fileName); $("textarea[name=md5]").val(data.md5); alert("上传成功"); } else { alert("服务器故障,稍后再试!"); } }; param.error = function (data, status, e) { alert(e); }; com.whuang.hsj.ajaxUploadFile($uploadFile.get(0).id/*'fileToUpload'*/, param);}; 上述代码中param.success 就是回调方法,它什么时候会被执行,是不确定的.
(3)比如我们如果生病了,身体就会不舒服,我们可能会去医院. “去医院”就是一个回调函数,什么时候会执行,是不知道的. 只有当身体感到不适到一定程度,才会调用什么情况会导致异步?
(a)有网络请求 (b)socket (c)定时器回调函数的核心:
必须满足两条: (1)不会阻塞主要功能; (2)不知道什么时候被调用
你可能感兴趣的文章
StretchDIBits速度测试(HALFTONE)
查看>>
在.NET Workflo“.NET研究”w 3.5中使用多线程提高工作流性能
查看>>
验证Oracle处理速度
查看>>
自己写一个jquery
查看>>
艾伟:C#中抽象类和接口的区别
查看>>
Flink - NetworkEnvironment
查看>>
BZOJ4374 : Little Elephant and Boxes
查看>>
【.Net Framework 体积大?】不安装.net framework 也能运行!?开篇叙述-1
查看>>
LLDP协议、STP协议 笔记
查看>>
如何使用 GroupBy 计数-Count()
查看>>
jquery之clone()方法详解
查看>>
Delphi 用文件流读取文本文件字符串的方法
查看>>
php中怎么导入自己写的类
查看>>
C# 委托
查看>>
Using Information Fragments to Answer the Questions Developers Ask
查看>>
JVM学习(4)——全面总结Java的GC算法和回收机制---转载自http://www.cnblogs.com/kubixuesheng/p/5208647.html...
查看>>
getParameter和getAttribute的区别
查看>>
自动工作负载库理论与操作(Automatic Workload Repository,AWR)
查看>>
Redis两种方式实现限流
查看>>
CentOS 7 中使用NTP进行时间同步
查看>>